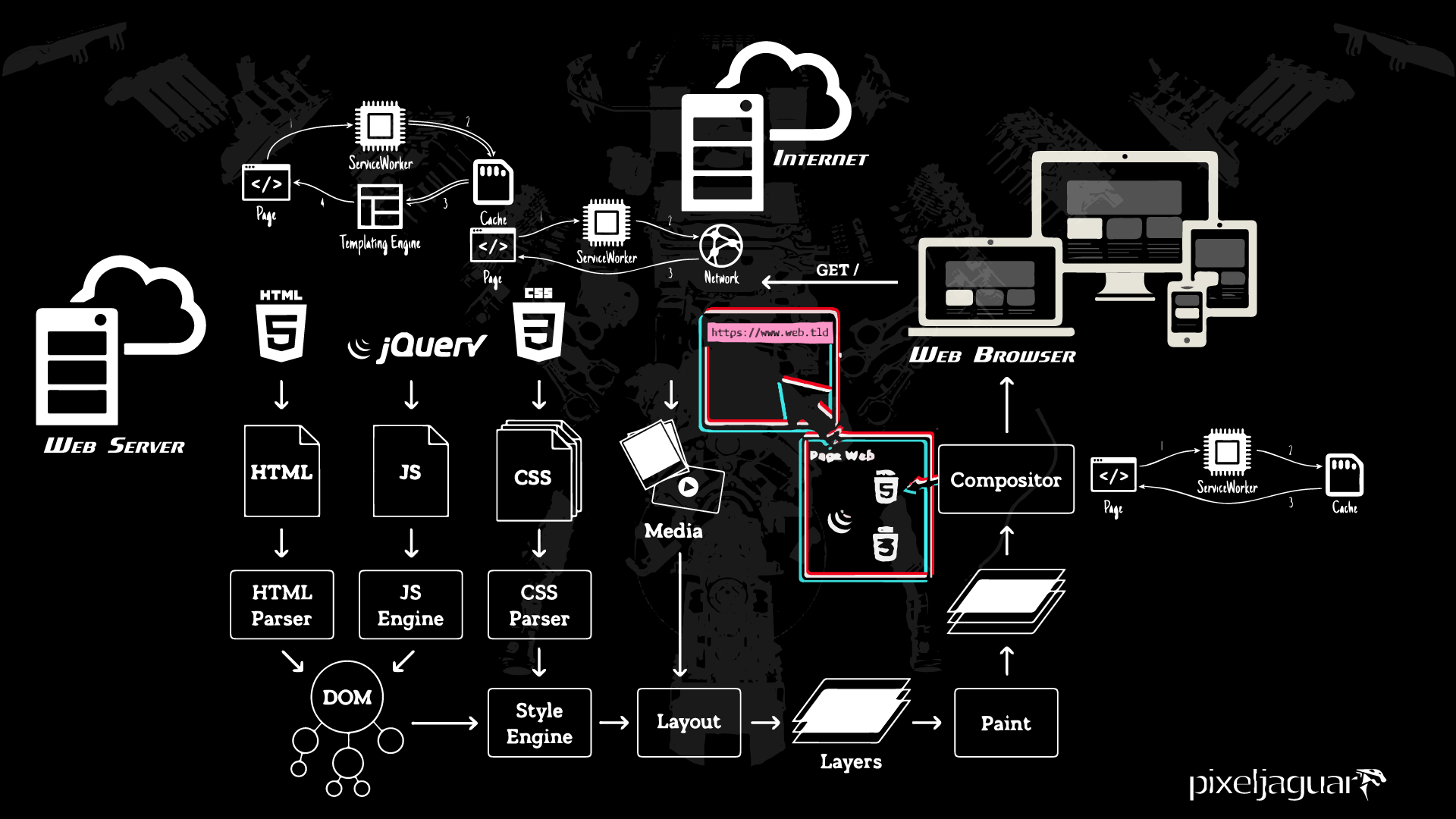
Au sein du studio Pixeljaguar, on réalise l’optimisation entre le moteur de site web tel que WordPress, le châssis de la Template (Thème WordPress) et sa carrosserie visible (Interface Utilisateur), afin que Serveur & Client échangent vite.
Ainsi, chaque éléments electro-mécanique-informatique qui entre en
jeu entre le serveur web et le navigateur web est optimisé.
C’est ça qui est bon pour votre business !

Prestations Web Perf’ :
- audit Web Performance de l’Existant
[Speed Index, Waterfall Web Perf’, Time Line]
– sur devis – (à partir de 100 €) - affichage des pages web optimisés
[HTML (HyperText Markup Language)
& DOM (Document Object Mode)] - prise en compte des éléments externes :
images .jpg & .png,
feuilles de styles CSS (Cascading Style Sheets),
scripts JS (JavaScript) - optimisation du serveur web
[Apache = route #HTTPS (HyperText Transfer Protocol Secure)] =.htaccess - optimisation du moteur WordPress
[the Loop = moteur = PHP(code;)] - optimisation du thème WordPress
[Template = châssis =functions.php] - optimisation du style WordPress
[Guidelines = carrosserie = Interface Utilisateur]

Web Performance by design
Chaque site préparé par Pixeljaguar prend en compte la Web performance dès l’élaboration du plan de site jusqu’à la mise en ligne du site.
Votre site jusqu’à 3x plus rapide !? Tendre vers les notes/grades AA
sur Page Speed Grade et YSlow Grade !? Un rêve ? Une réalité !
accélérez votre site web permet :
- augmenter votre taux de transformation
- augmenter votre trafic de visite
- satisfaire vos clients et visiteurs
- améliorer naturellement votre référencement
- faire des économies de bande passante et ressouces serveurs
- être éco-responsable
L’accélération de votre site a un impact positif sur votre business.
La vitesse de chargement de votre site est un critère essentiel pour
l’expérience utilisateur de vos visiteurs mais aussi un point capital en
matière de référencement.
Pour preuve,
les posts du site DESIGN[MOTEUR], média auto moto sport, sont référencé en moins de 24h. L’audience sur site est de 10k pages vues par mois. Les images et les textes sont indexés et affiché en 1er sur la page résultat des moteurs de recherche dont Google, dépassant même les sites officiels sur de sujets à forte audience tel le sport mécanique… par ce que les gens recherchent grâce aux mots clés, et aux principes appliqués de la Web Performance, mis en place dès 2014.
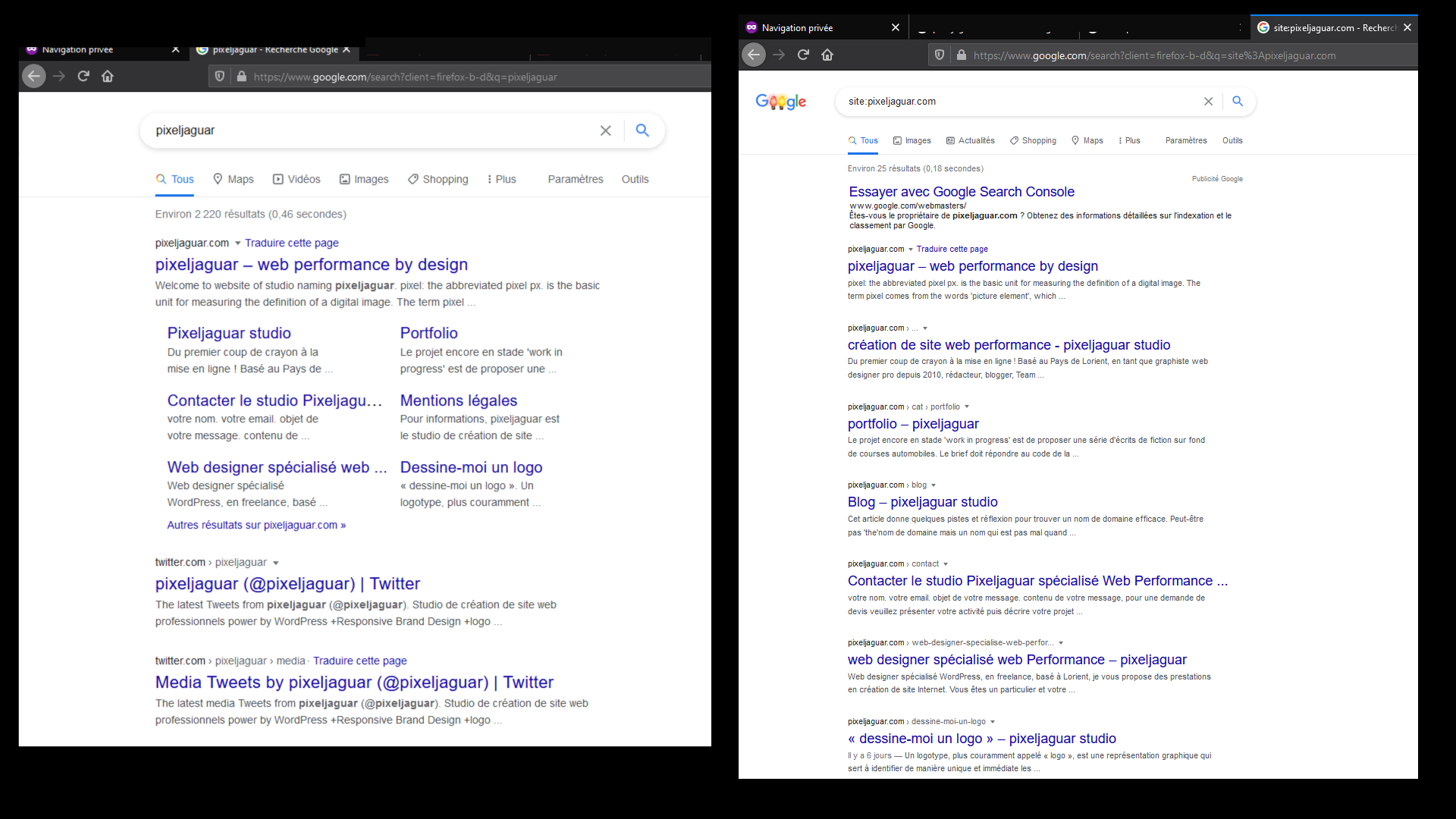
Pour preuve, les pages du site Pixeljaguar version 2.0, mis en ligne le 18 décembre 2020 …ont été référencé en 24h. ! Web Perf’ by design.
La vitesse de chargement, d’exécution et d’affichage est un enjeu
majeur pour la réussite de tout site internet. Les utilisateurs
acceptent des temps de chargement de 4 secondes maximum, un peu plus pour un site qui connaissent. Les sites augmentent considérablement leur conversion en accélérant l’affichage.
Les moteurs de recherche dont Google prennent en compte le critère de chargement pour son algorithme de positionnement. Google peut parcourir davantage plus vite votre site en vue de répertorier leurs pages. Plus les utilisateurs naviguent sans attendre et plus ils sont tentés de découvrir du contenu sur le même site. Vous avez donc plus de chance de les transformer en client.
SERP (Search Engine Result Page) preview:

Allez-vous offrir une expérience utilisateur d’attente alors que vous
pourriez facilement leur offrir un site rapide ?
L’avènement du haut débit n’a rien à voir avec les temps de chargement et de navigation. Un site mal optimisé est lent quel que soit la connexion Internet des visiteurs.
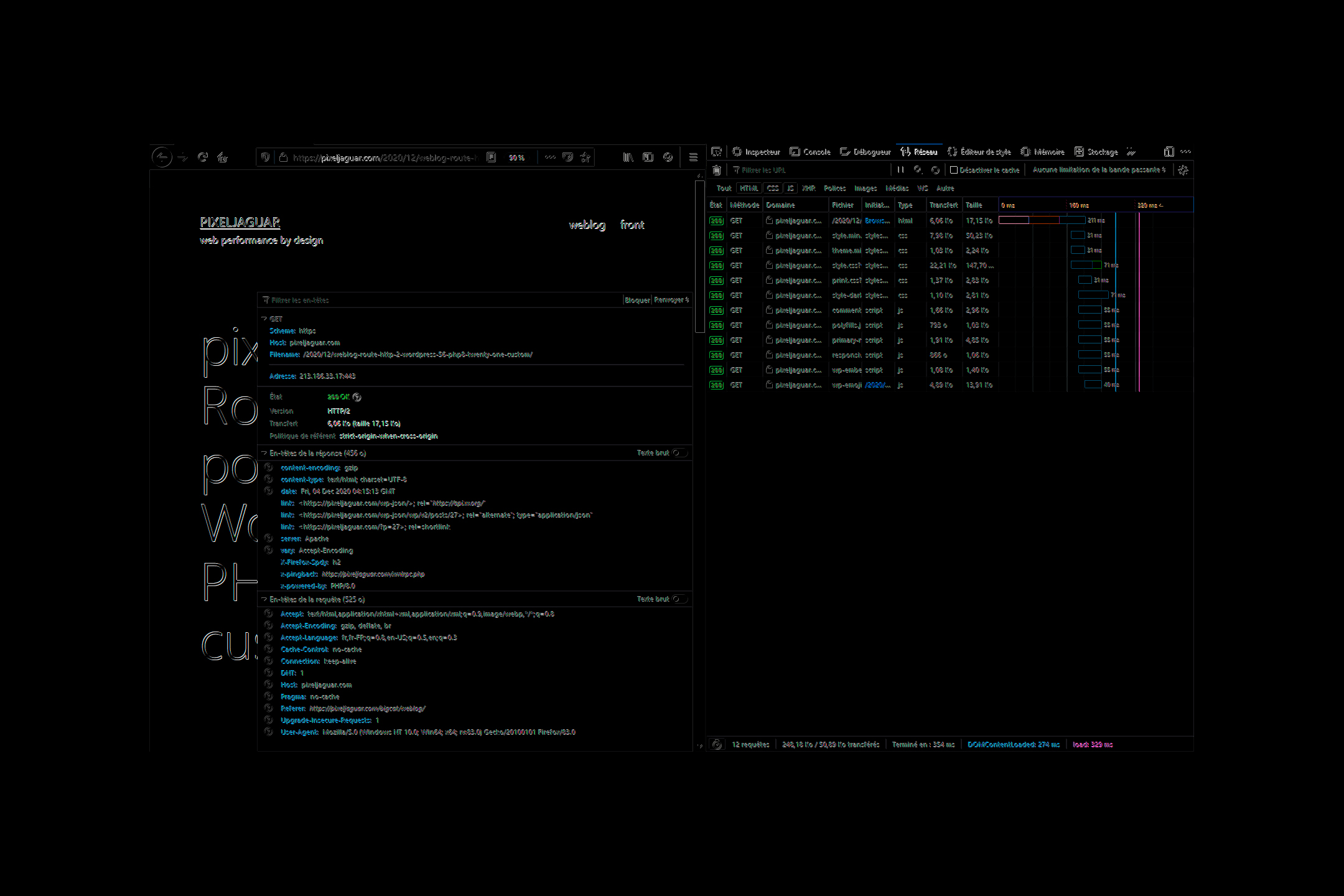
Au sein du studio Pixeljaguar, on ne compte plus en nombre de secondes mais en millisecondes ! Le site Pixeljaguar 2.0 charge entièrement en 500 ms.

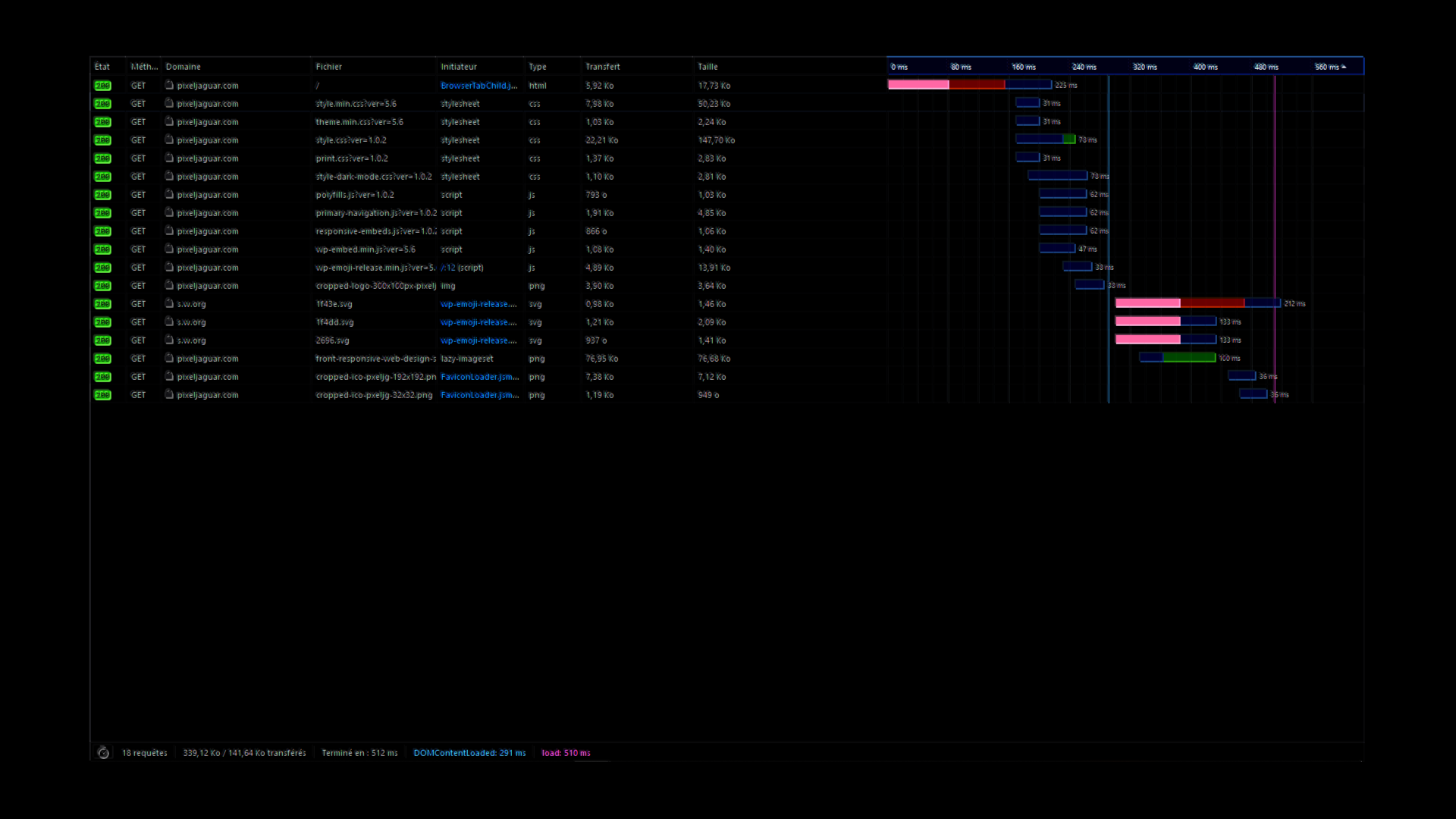
Ce graphique en cascade (Waterfall Web Performance) indique le chargement d’une page, ici, la timeline de la homepage du site pixeljaguar.com
Cet exemple est un premier accès (first view) au site par l’utilisateur visiteur. Le navigateur télécharger (download) tout. Cette notion de vitesse de chargement est le résultat produit de la Web Performance.
Web Performance ?
La connexion initiale (Initial Connection) indique le temps pour effectuer la connexion TCP/IP (Transmission Control Protocol / Internet Protocol) afin de lancer le téléchargement de chaque fichier.
Le début de rendu (Start Render) indique le moment où le moteur du navigateur web commence à effectuer son travail de rendu, après avoir téléchargé les fichiers de style.
La ligne verticale indique quand le document est complet, soit quand les éléments demandés pour le rendu de la page ont tous été téléchargés et rendus, affiché pour l’utilisateur visiteur sur site.
Le début de rendu de la page web n’intervient pas avant le chargement de la feuille de style et des scripts.
Tout comme la résolution DNS (Domain Name System) de l’adresse Internet https :// domain .com aboutie entre le serveur web et le navigateur web, le démarrage des téléchargements de chaque fichier sur un domaine, le rendu d’une page commence.
On comprend aisément pourquoi il est conseillé de minimiser le nombre de feuilles de style, et de fichiers script…
La partie pure du rendu des contenus par le navigateur est déjà plus longue que le temps écoulé avant le début du 1er affichage rendu. Sur des pages à gros contenu et avec beaucoup d’images, d’interaction, cette partie augmente drastiquement.
- Time To F1rst : temps de réponse qui mesure le temps que met le serveur web à renvoyer le 1er octet (01) affiché en pixel (px) par le navigateur web.
- Speed index : temps d’affichage au dessus de la ligne de flottaison, ou de tout ce qui affiché à l’écran sans dérouler (to scroll) la page.
- Full loaded : temps de chargement total de la page web avec toutes les ressources nécessaires à son affichage : Texte, Image(s), Script(s), feuille(s) de style en cascade.
C’est pour cela que l’on parle d’optimisations, de Web Performance !
En fait, c’est l’art la technique victorieuse d’optimiser l’affichage (rendering), prenant en général le temps le plus conséquent, quantifié en quelques secondes.
Une meilleure compréhension du mode de chargement et de construction des pages permet d’en optimiser la vitesse de chargement.
Les pros évoquent la Web Performance ou webperf, la mesure de la vitesse d’affichage d’un site web.
En d’autres termes, cela établis aussi la perception que les internautes en ont, dans des conditions différentes de connections (ADSL, 3G/4G/5G, mobile, desktop, Wi-Fi, Ethernet).
Poids et nombre, sont les critères de priorité.

Web Performance by design signature Pixeljaguar
Suite à un audit Web Performance, de l’Existant, un site web en ligne, en situation de production, on cherche à « compresser » et/ou « réduire » le nombre de requête client/serveur.
Dès le plan de site, on produit le minimum de strate, le minimum de code. On optimise la qualité des réponses HTTP (Hypertext Transfer Protocol), l’affichage des images haute définition, le temps d’exécution des scripts, la vérification des liens, entre autres, notamment des feuille de style écrite en langage CSS (Cascading Style Sheets) simple.
Le développement CSS a commencé en 1995. Au début cette technologie devait fournir une typographie enrichie pour des documents simples. Depuis 2008, désormais, CSS3 permet de gérer plusieurs colonnes, des mises en pages complexes, voire des animations. Ces propriétés sont listés dans une feuille de style, dont chaque éléments (typographie, couleur, mise en page) est structuré en cascade sous forme de texte normés (normalize, media queries, variables, values).
Le développement de feuille de style est la spécialité du studio depuis les début du ‘Responsive Web Design’, dès 2011, et joue un rôle à la Web Performance by design du studio Pixeljaguar.
Notre valeur ajoutée est de toujours « dessiner à dessein », to design’, concevoir, planifier, produire un site web performant, que ce soit en terme de Web Performance appliqué, par le déploiement de technologie web d’avant garde (https, server HTTP/2, PHP8, System Font Stack via CSS) et du référencement naturel.
Résultat ? Uns site WordPress, optimisé Web Perf’ signé Pixeljaguar charge entièrement en 500 ms.

Bien sûr, tous les sites réalisés par le studio Pixeljaguar sont nativement optimisés, en respectant les principes édictés par la ‘Web Performance’, et ce dès la conception du projet. Web Perf’ by design!